CSS'te Div Ortalama Nasıl Yapılır?

Bu yazımda CSS kullanarak oluşturduğumuz bir div'i nasıl ortalayacağımızı anlatacağım.
Örnek olarak bir Web sitesini ortada hizalamak için bu css kodlarına ihtiyacınız olacak. Mutlaka bilinmesi gereken kodların başında gelmektedir.
Öncelikle bir çalışma dosyası açalım. gerekli şeyleri yaptıktan sonra aşağıdaki işlemleri yapmaya başlayabiliriz.
Div ortalamak için kullanılan en yaygın kod margin:auto'dur.
#deneme { width: 600px; height: 300px; padding: 20px; background-color: skyblue; }
Ekran görüntüsü aşağıdaki gibi olacaktır.

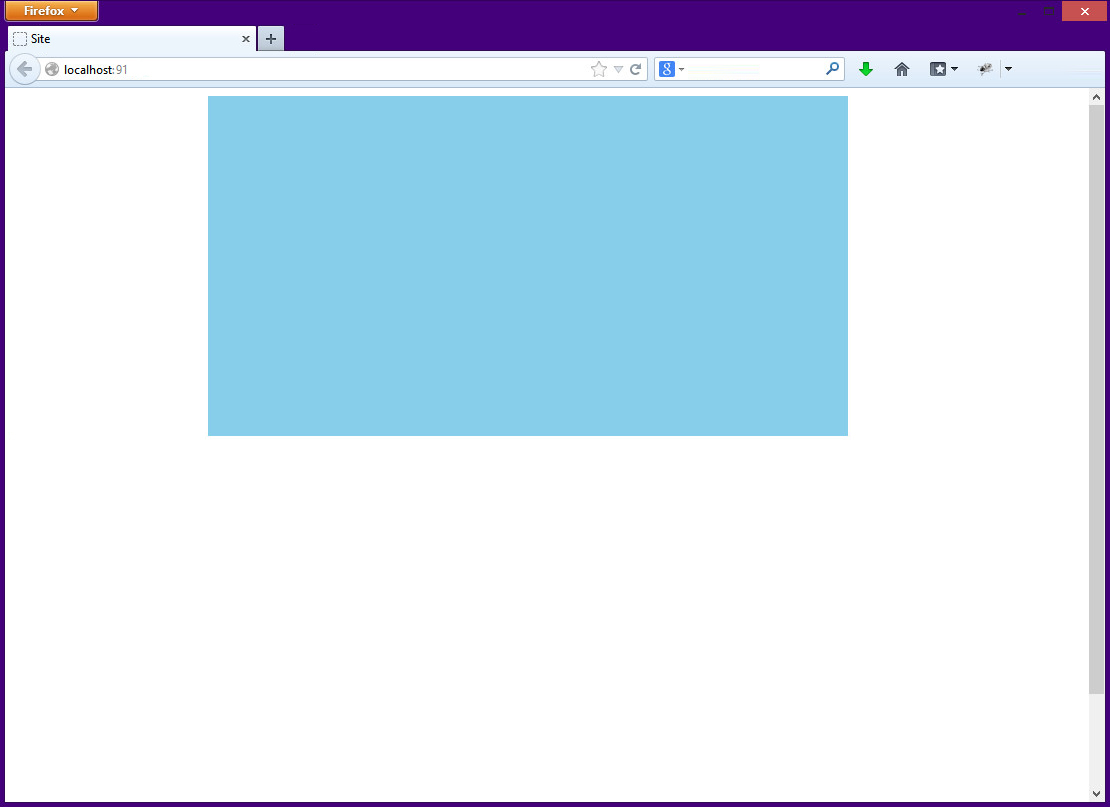
Şimdi div'i ortalamak için margin:auto yazıyoruz.
#deneme { width: 600px; height: 300px; padding: 20px; background-color: skyblue; position: relative; margin: auto; }

#deneme { width: 600px; height: 300px; padding: 20px; background-color: skyblue; }
Kodumuzun böyle yazıldığını varsayıyoruz,
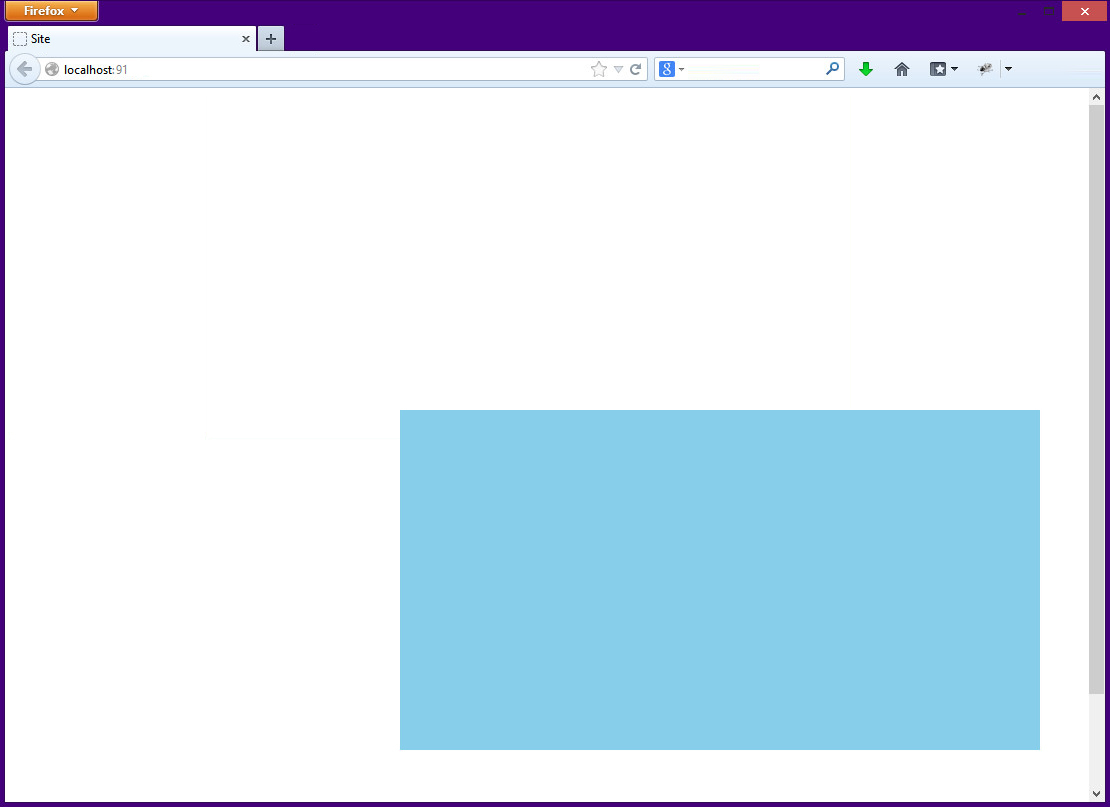
#deneme { width: 600px; height: 300px; padding: 20px; background-color: skyblue; position: absolute; top: 50%; left: 50%; }
CSS kodumuzun position'unu absolite yaptık, sonra sağdan ve üstten %50 pay bıraktık.

Div'imiz bu şekilde şimdilik, devam ediyoruz
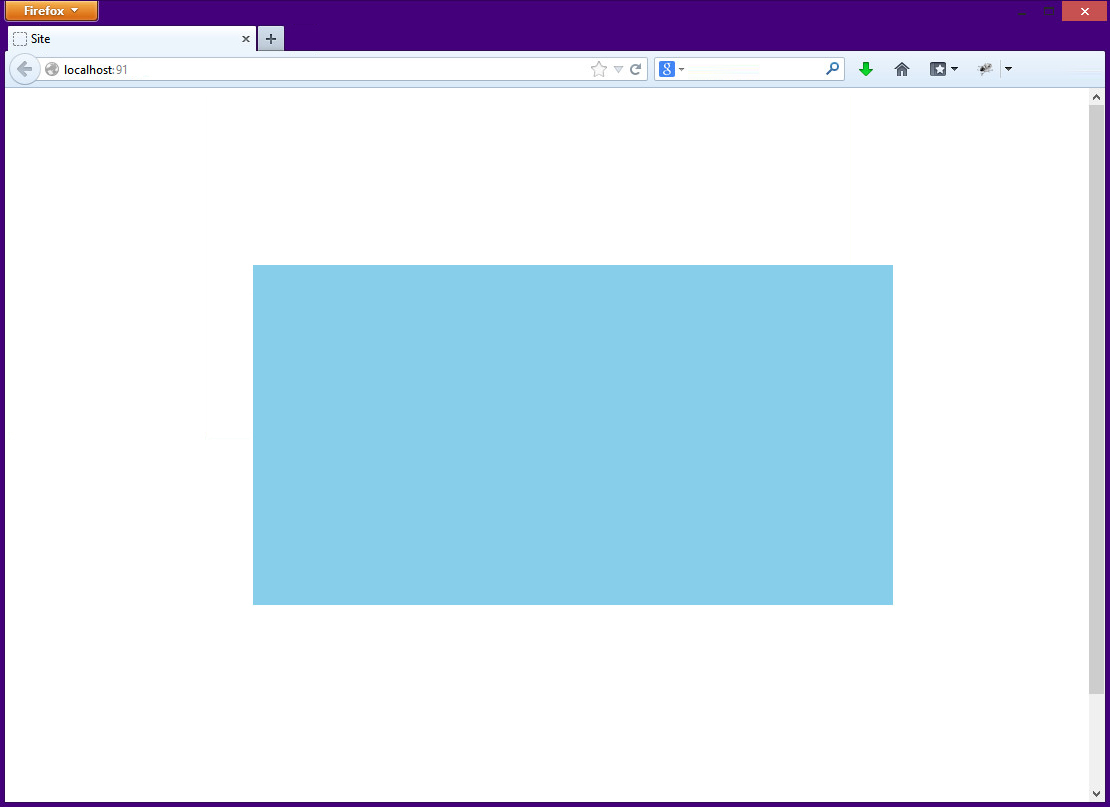
#deneme { width: 600px; height: 300px; padding: 20px; background-color: skyblue; position: absolute; top: 50%; left: 50%; margin-left: -300px; margin-top: -150px; }

Div'imize yeni özellikler ekleyerek margin-left:-300px yaptım. Nedeni ise belirlediğimiz Div'in 600px genişliğinde olması. Genişliğin yarısı kadar soldan eksi olarak boşluk bırakıyorum. Aynı işlemi yüksekliğimizin 300px olması nedeniyle margin-top:-150px olarak yukarıdan ortalıyorum.



